Role: UX Designer
Responsibilities: Conducting interviews, paper and digital wireframing, low and high-fidelity prototyping, conducting usability studies, accounting for accessibility, and iterating on designs.
Brief: Develop a solution to address a negative impact of a consumer-facing application, service or platform.
Tool: Adobe XD
Overview
In this project, I analysed Spotify's Discover feature to understand how users explore and discover local music in their areas. This project aims to help grow smaller artists' audiences and connect listeners with their local sounds.
User Personas
I conducted interviews and developed empathy maps to gain insights into how active listeners define 'local music'. Two user groups, music listeners and local artists, were identified, and two user personas were subsequently produced to represent them.
Both user personas remain gender-neutral, as the gender of the listener and the artist does not impact the experience of the new feature.
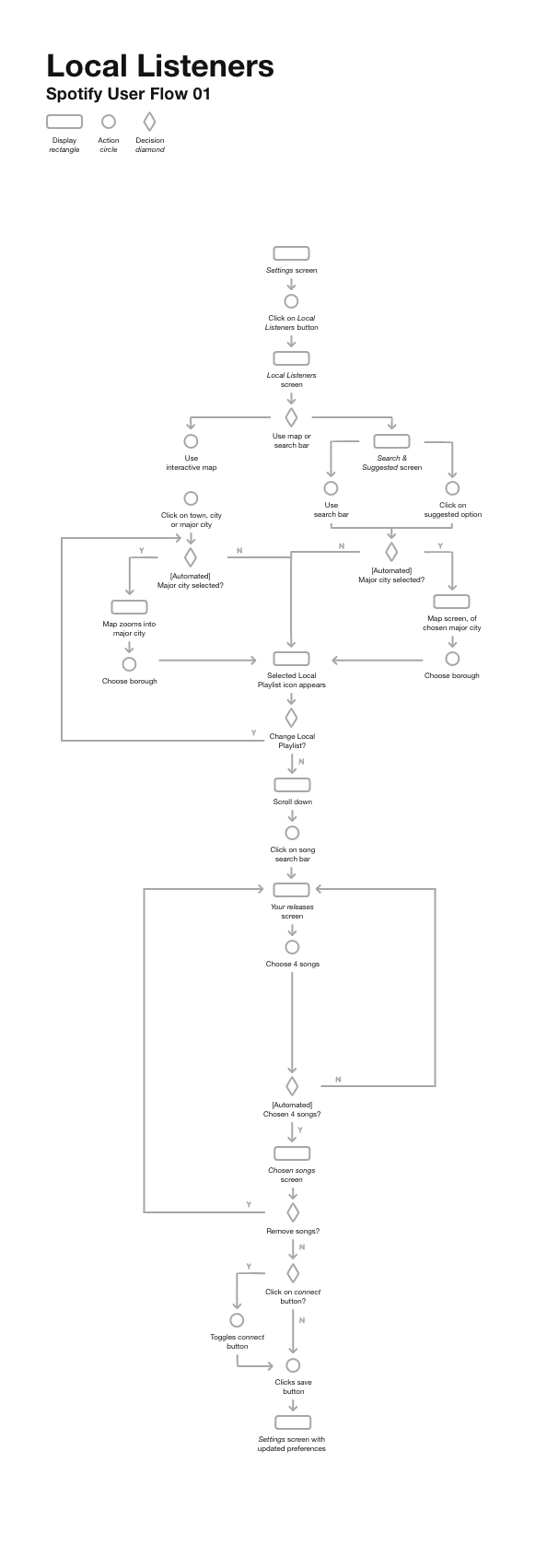
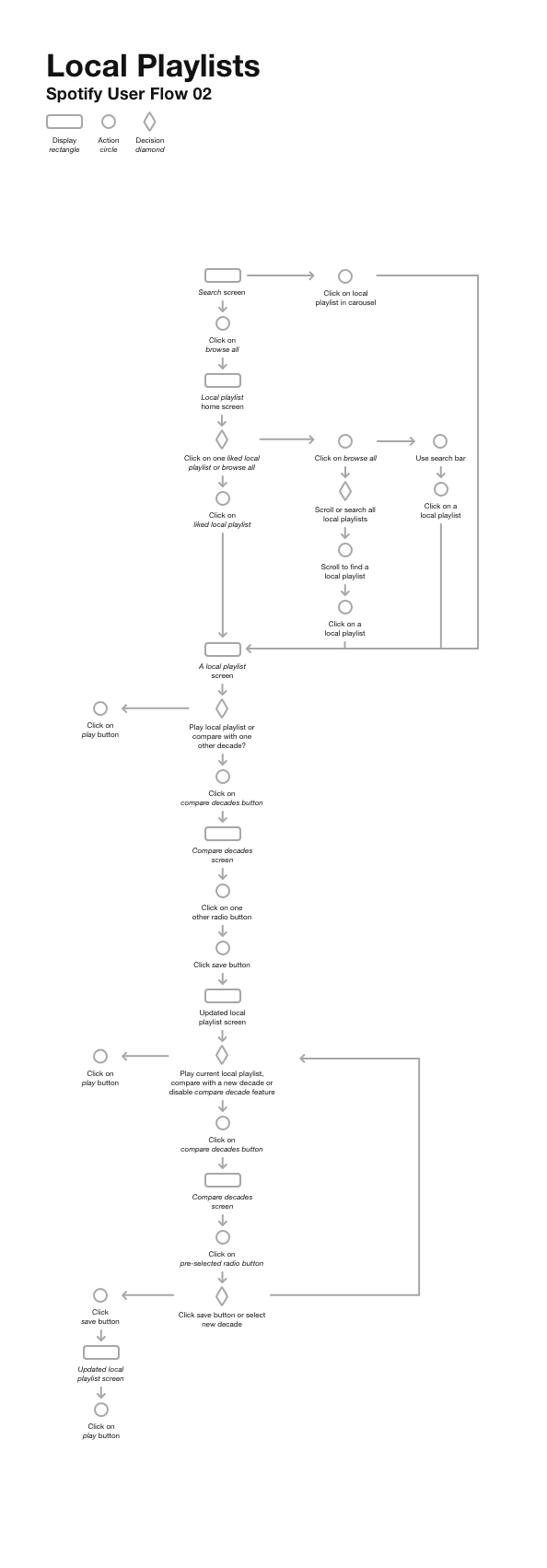
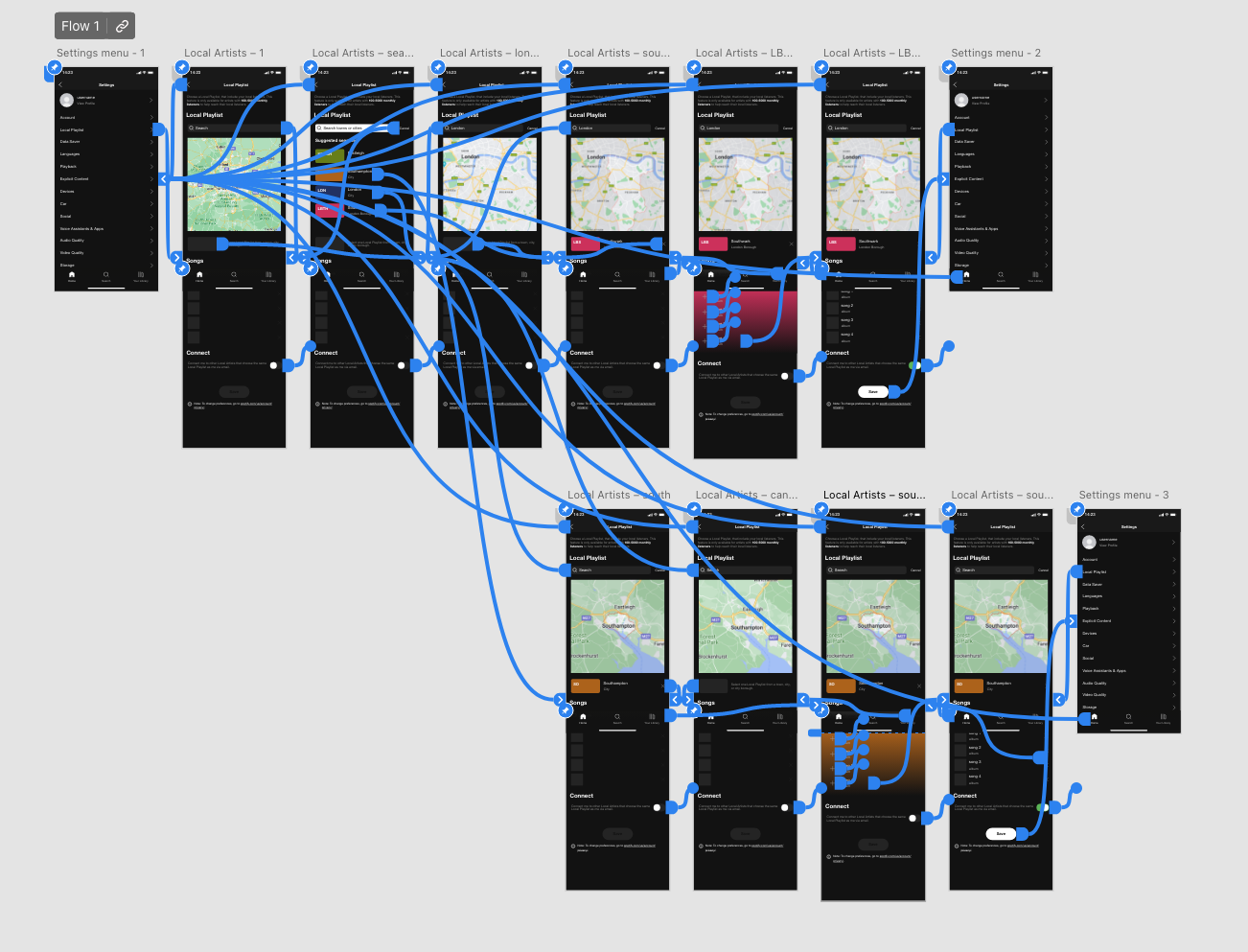
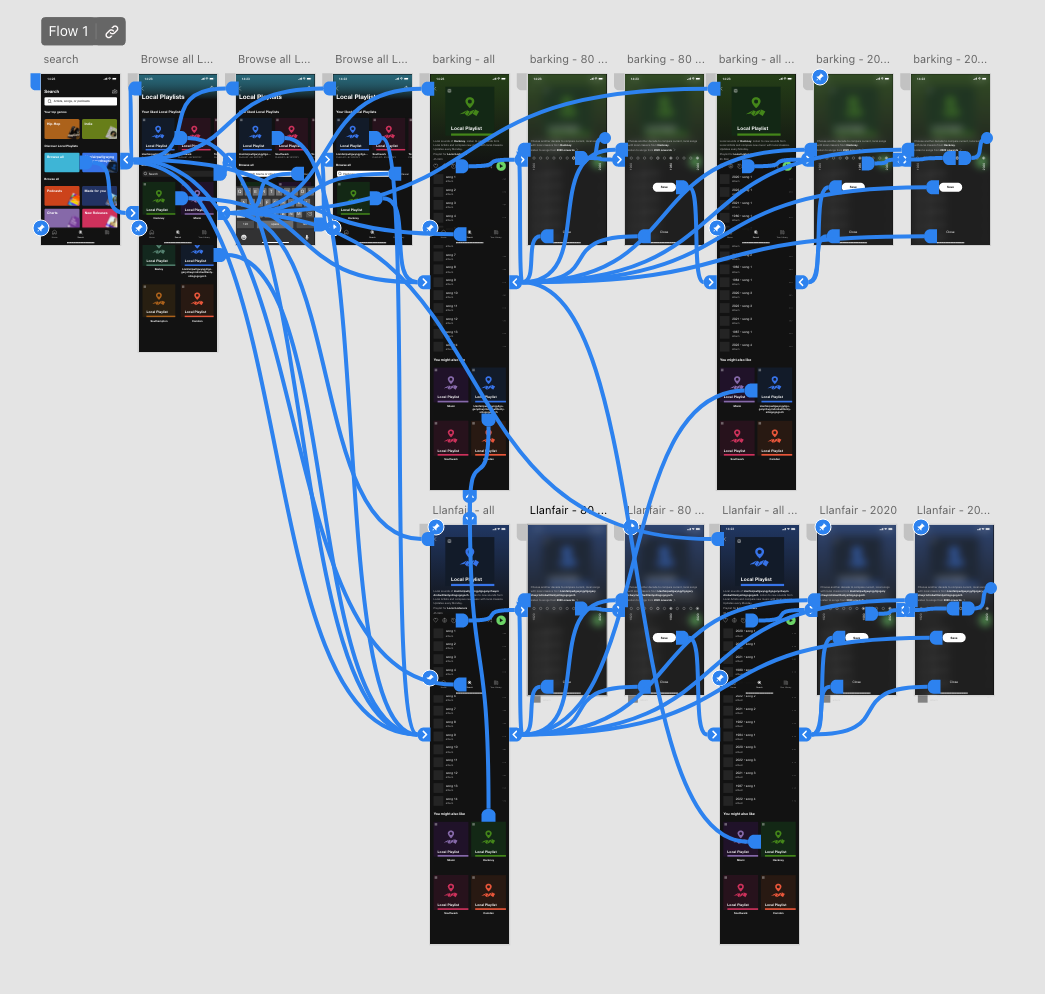
User Flows


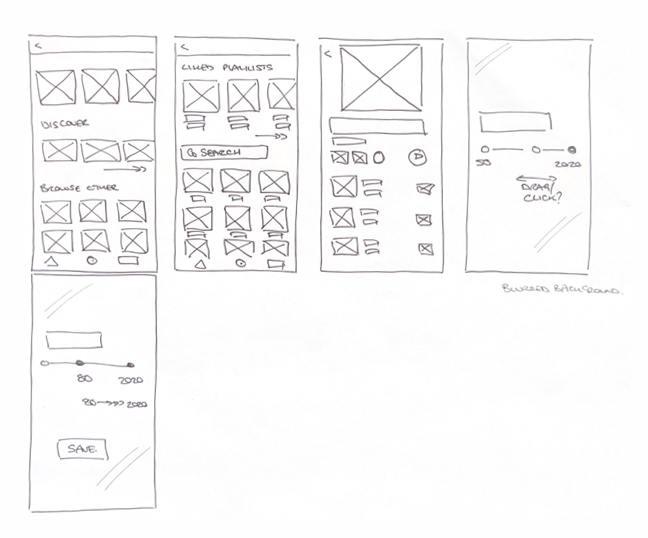
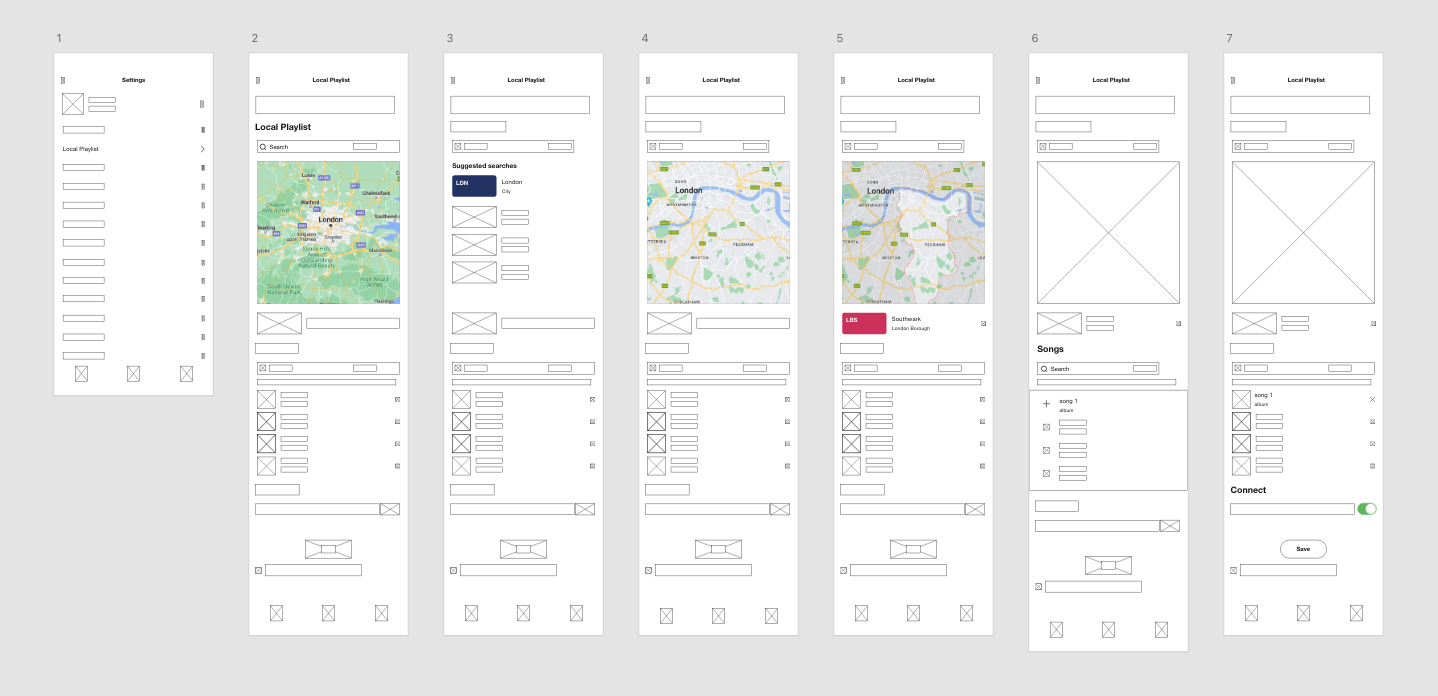
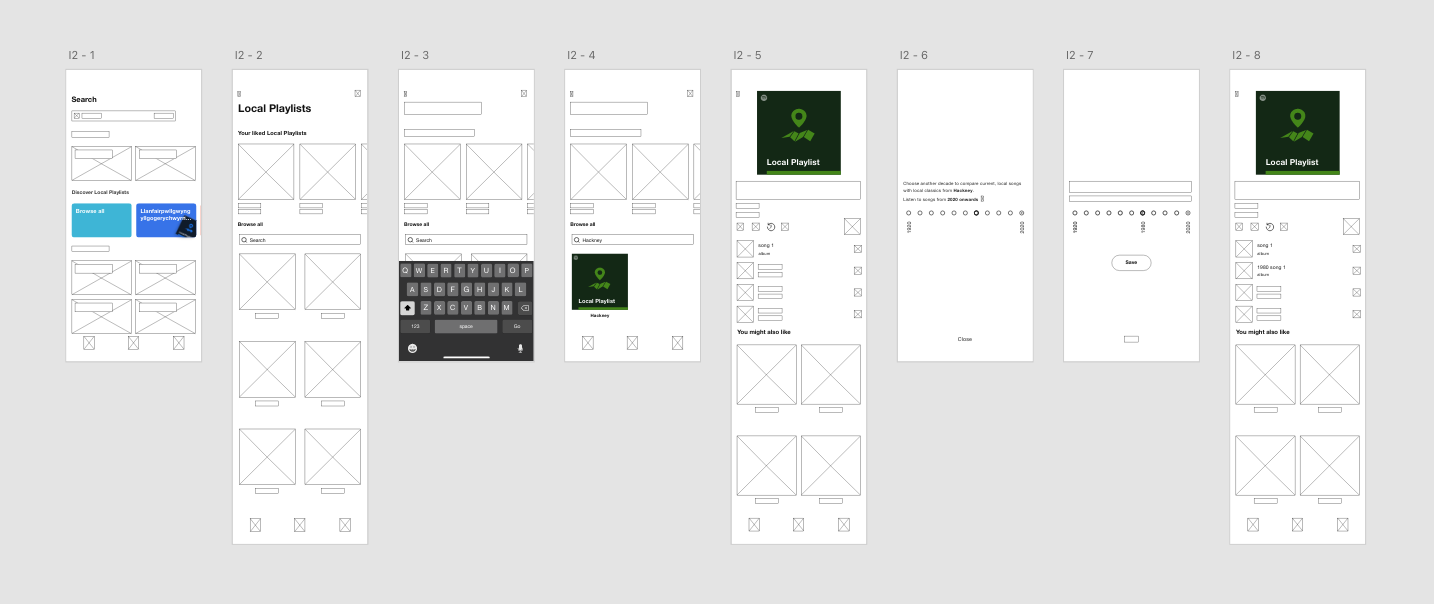
Prototyping
Each low-fidelity screen was meticulously crafted and carefully considered to ensure elements incorporated within the digital wireframes and mockups aligned with the respective user group's needs and wants.


In these digital wireframes, imagery, text, and colours were implemented following Spotify's brand guidelines to depict each user flow of the two prototypes. Additionally, the ability to select a local playlist was integrated into the design, addressing a particular pain point identified within the first user group.




Artist Sign Up
Artists can search for a location, which is then enlarged on the map, or the ability to interact with the map to manually find a specific place. If an artist selects a major city like London, the map will encourage them to choose a city borough within the complex city. When a local playlist has been selected, its borders will be highlighted, indicating the area the playlist covers.
Next, the artists search through their upload library and select 4 songs that can be included in the weekly local playlists. An option to remove and re-select a song is available by clicking on the 'x' icon. In retrospect, a note or a pop-up indicating that this form must be completed monthly is needed. Lastly, a connect option is included at the bottom of the settings page, allowing artists to share their email with other artists who picked the same playlist.
Browse Local Playlists
Users can explore a local area's musical heritage by interacting with a small icon alongside the 'like' and 'download' icons. This icon aligns with Spotify's current brand guidelines, allowing users to activate or deactivate this feature at their discretion. Additionally, a timeline with radio buttons was used to compare decades through a minimalist and innovative design approach. This not only improves accessibility but draws upon familiar components from other Spotify pages, ensuring user convenience.
Users can conveniently explore all local playlists in alphabetical order within the 'Browse all' section of this page. To accommodate the growing number of local playlists, a search bar has been thoughtfully included, enabling users to swiftly locate specific playlists from among the expanding collection.
End of case study.
Ask to see the process in more depth.
Ask to see the process in more depth.